
學習程式由模仿開始!
凡事由模仿開始,不管是看官網文件或是參考網路上部落客的文章,此篇部落格分享自己是如何把別人 CodePen 作品的星星效果模仿,並應用在自己的網頁裡,這也是讓我一直不斷學習進步的方法之一。
READ NOW
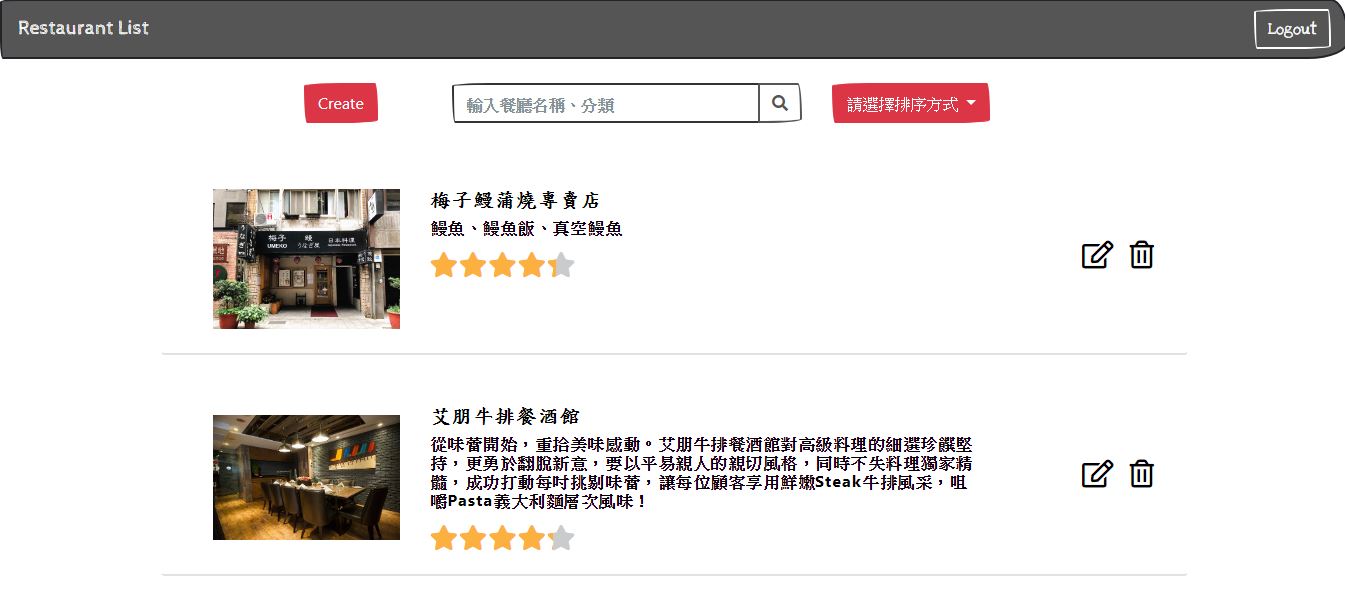
專門銜接舊技術及改寫客戶內部既有軟體之接案公司。
主要透過 AngularJS 設計內部人員及系統管理人員客製化之操作介面,後端運用 C#
處理資料運算及結構轉換,使用 Microsoft SQL Server 設計資料庫及儲存資料,使用 Internet
Information Services 簡稱 IIS 為客戶架設公司伺服器端供內部人員使用。

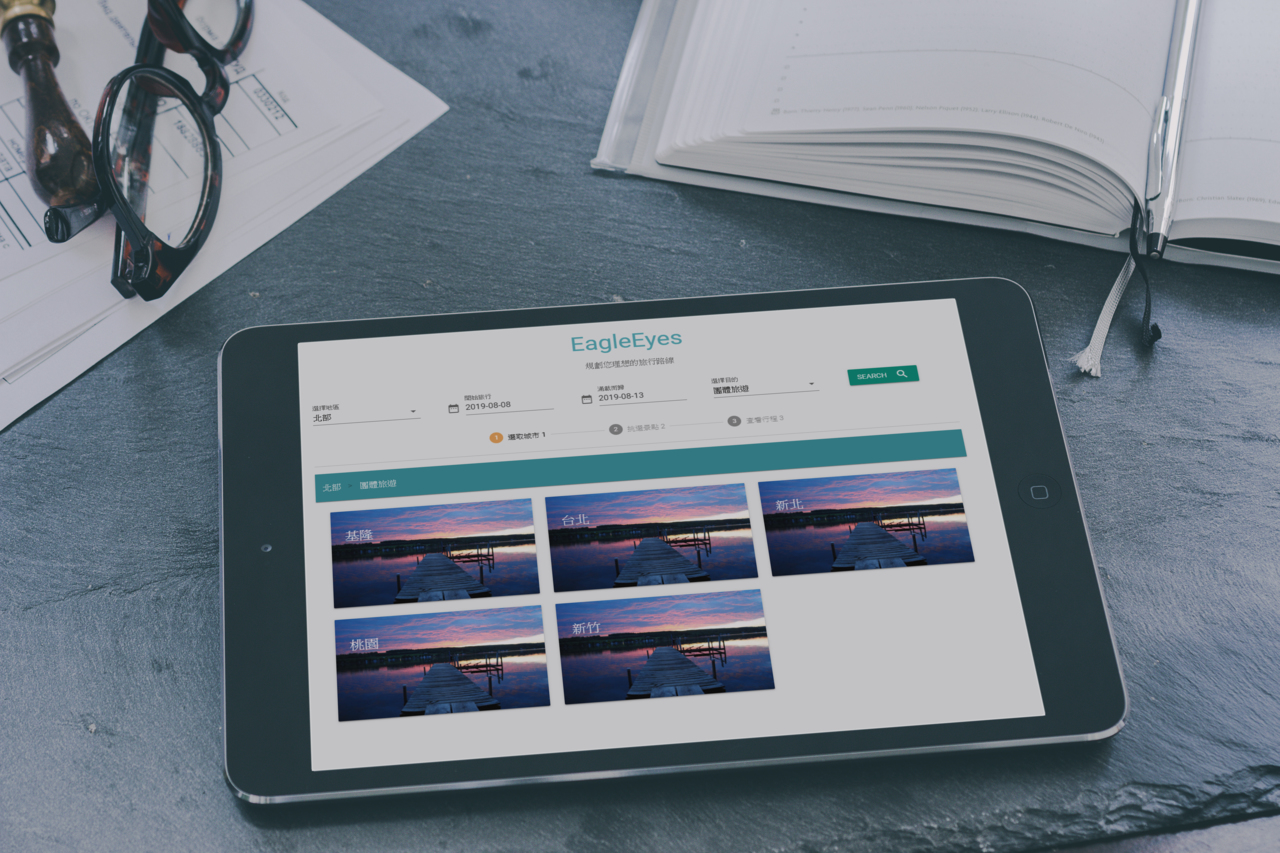
第六屆 PIXNET HACKATHON Taiwan Browser 翻轉在地體驗比賽之作品,使用 PIXNET API 搜尋使用者旅行地點的熱門文章,並智能規劃行程供使用者參考。 主要負責 Vue 及 Vuetify 架構以及 API 的串接。
[相關技術]
[遇到的問題]
'Access-Control-Allow-Origin' header is present on the requested resource。

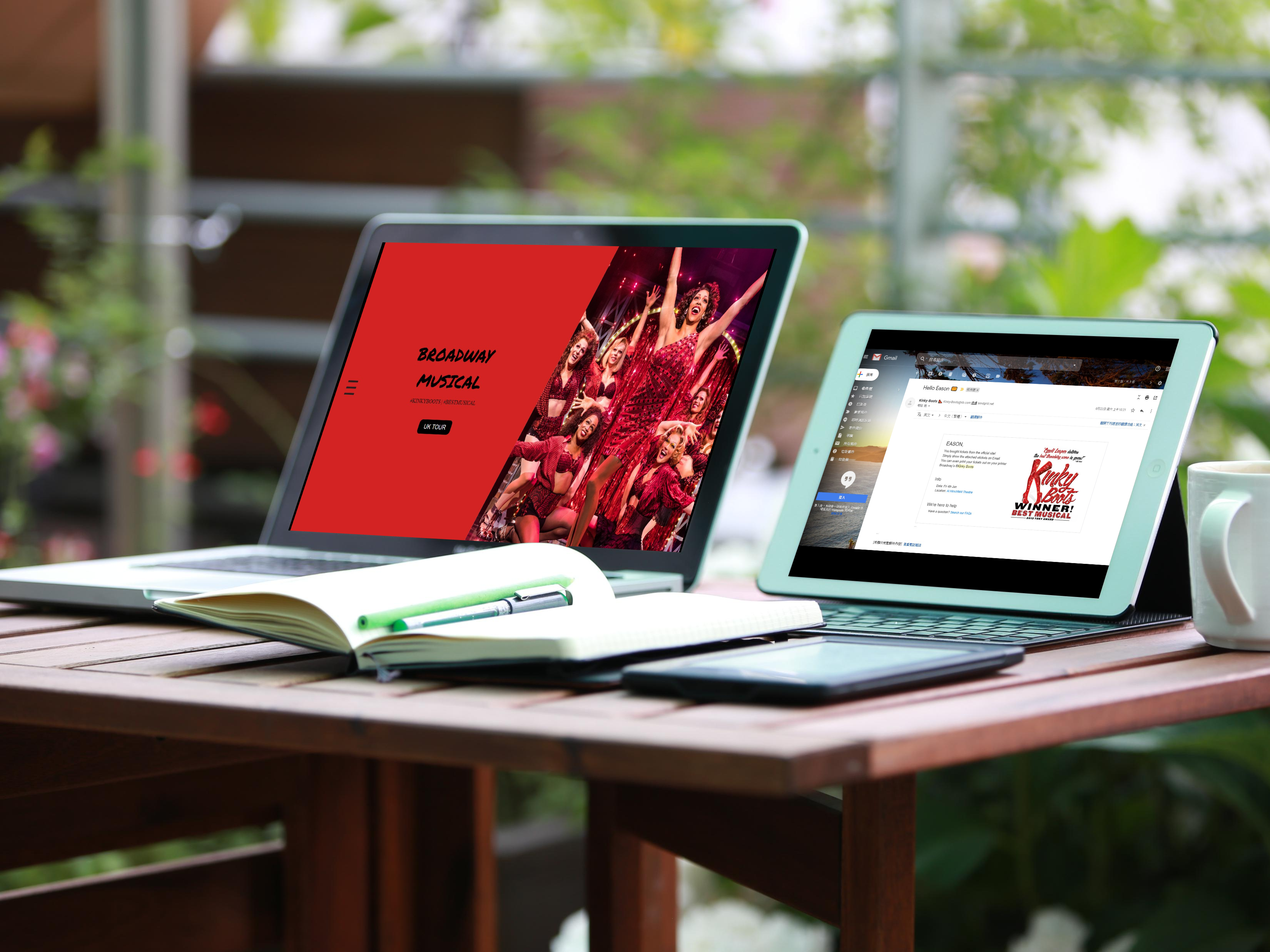
KinkyBoots 網頁包含介紹歌劇院、商店頁面購買靴子及訂票頁面,可觀看剩餘座位票數,訂購完成會寄送 Email 確認信。 主要負責後端資料庫處理及 Email 發送功能,前端部分負責串接 API 資料,並綁定至畫面上。
[相關技術]
[遇到的問題]
$(`.${CurrentBoot}`).attr("src", `/static/${getBootsColor}.png`)
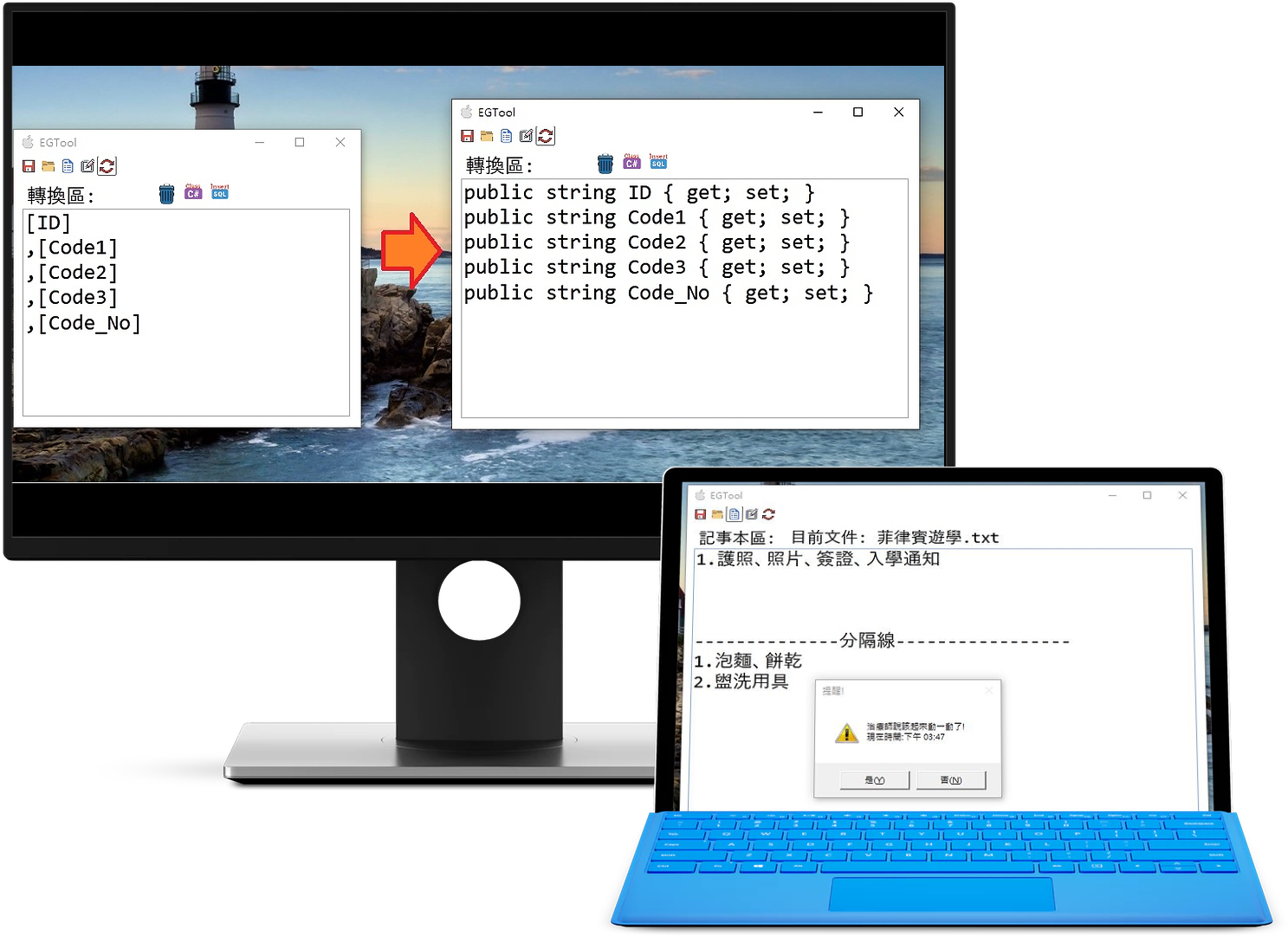
EGTool 是源自於前一份全端工程師工作時所發想的 Windows 軟體,當時專案有很多待辦事項,一開始使用記事本,但又有暫時需要存放的資料,一次要開好幾個記事本桌面很雜亂,所以就製作一個可以同時兼具這兩種功能的軟體,後來還新增休息提醒以及 Microsoft SQL 欄位轉換 C# model 的功能。
[相關技術]
[遇到的問題]

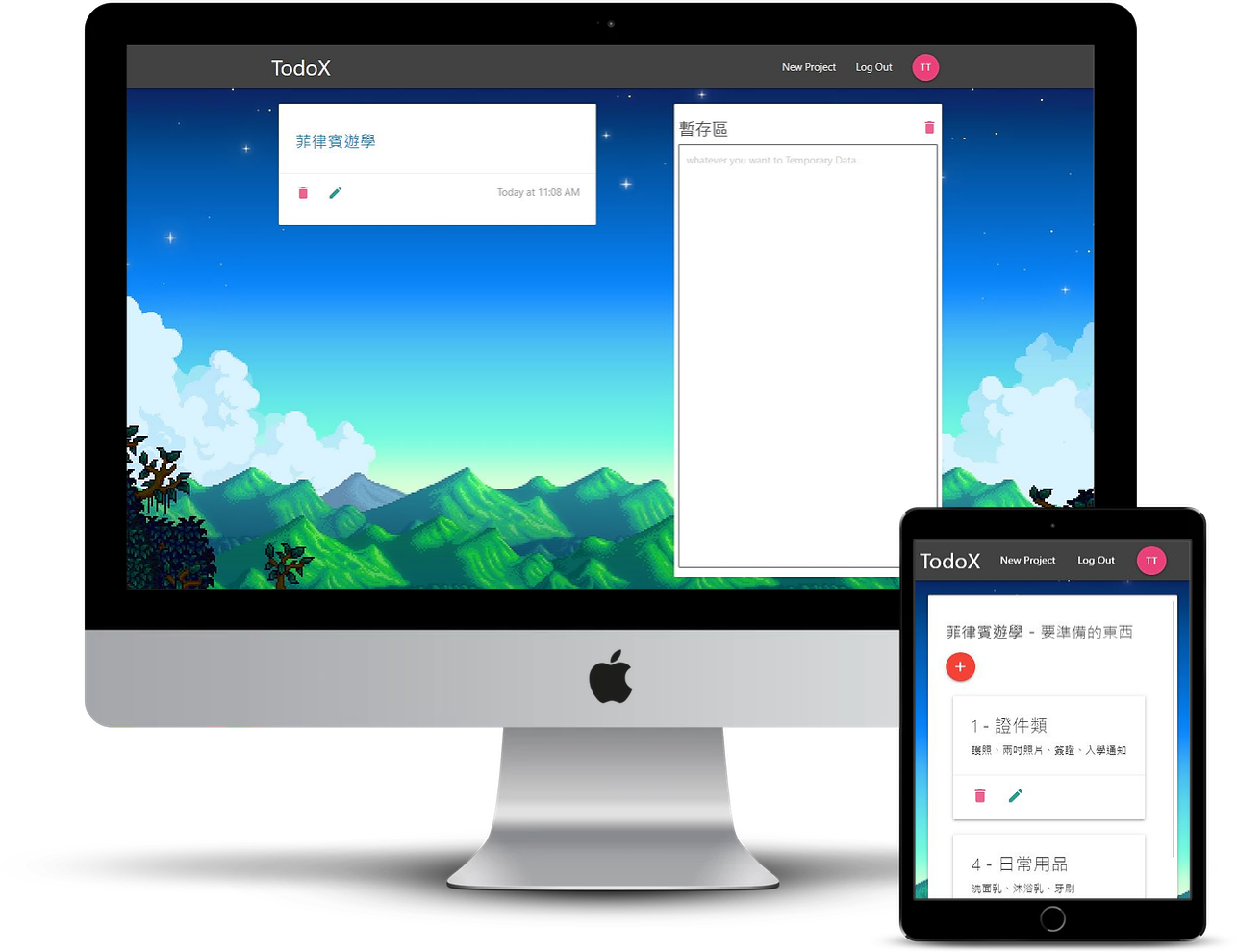
代辦事項 X 是 EGTool (全端工程師時工作開發的 Windows 軟體)的 Web 版,考量到不只工作,生活上也需要記錄很多待辦事項,這次也增加依照 Project 不同管理各別的待辦事項。
[相關技術]
[遇到的問題]
firestore.collection('todos').where('projectId', '==', id).delete()
return firestore.collection('todos').where('projectId', '==', id).get()